
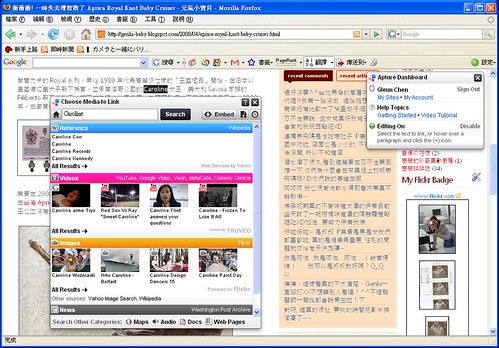
之前在編寫 Blog 時要加入 hyperlink 時常常要在本文內籤入 HTML 語法,這對我們這種科技人當然不是什麼困難的事,但有時實在很懶的打一堆 HTML 語法,今日發現一個有趣又好用的 Web 預覽服務,叫 Apture。在『元氣小寶貝』這個 Blog 中按你 keyboard 上的 'e' 鍵就可叫出右上角的 Apture Dashboard,就可無痛加入預覽與 hyperlink。
使用方法很簡單,將要加入預覽與 hyperlink 的文字圈選後,Apture 會幫忙搜尋相關的 wikipedia 與多媒體資訊。以『衝衝衝! 一時失去理智敗了 Aprica Royal Knot Baby Cruiser』這篇為例,將 Caroline 選取起來,自動帶出相關資訊。
選擇一個最適合的,或是自行輸入 URL,點取下方 "Link this Item" 就完成了!
之後只要閱讀 Blog 的人 mouse over ,資訊就自動帶出來了 ^^
Apture 使用上就是這麼簡單,上 Apture 的網站為自己的 Blog 申請個 java script 後籤在 body 中就可使用了,Apture 還可多個帳號協同完成同個網站的預覽,想先玩玩的朋友可以跟我說一聲,我可先邀請你先來玩這個 Blog!
不過 Apture 與 Snapshot 共存會跳出兩個視窗出來,改天有時間整理文章後再將 Snapshot 給移掉~~


0 意見